Perspective
One-point Perspective:
One-point perspective is a technique of drawing that helps show objects and landscapes in a professional way. 1 point perspective uses lines that come from an object and converge together until they are one point which is called the vanishing point. The vanishing point in located on the horizon line which is used to show how fare away the the object is. An object or landscape made up of perpendicular lines parallel to each other can be demonstrated with one-point perspective.
The example on the left is a bad example of one-point perspective because there are no visible vanishing points and is just a 3D shape.
Two-point Perspective:
Two-point perspective is very similar to one-point but is used for more for buildings. Instead of having one set of perpendicular lines leading to the vanishing point, there are two sets of lines coming of an object and going to opposite vanishing points. Two-point also has a horizon line. Two-point perspective is very good for capturing the angles of corners of houses and buildings.
Fibonacci Spiral/Composition:
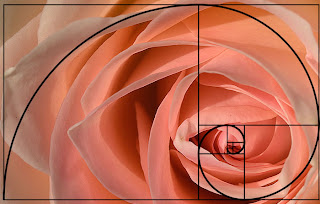
.jpg) The Fibonacci spiral is a technique to make an image more visually pleasing to the audience. This technique work's because it is the perfect spiral and it makes your eye focus on the start of the spiral and then leads your eyes to the centre where the main focus of the image is. This technique is more practical than using the rule of thirds because it allows the audience to follow the spiral and look at all of the image instead of just making them go straight to the main focus on a image. The Fibonacci spiral works so well because it is divided into perfect squares so each corner of the squares works as a key point for the spiral. Alot of pictures use this technique so that the audience will focus into the picture key point slowely instead of going straight to it. The fibonacci sprial is used to draw way focus at first then spiraling you in to the main focus of the image. The fibonacci sprial uses the principal of Fibonacci's sequence, the fibonacci sequence is a series of perfect numbers that for the perfect spiral.
The Fibonacci spiral is a technique to make an image more visually pleasing to the audience. This technique work's because it is the perfect spiral and it makes your eye focus on the start of the spiral and then leads your eyes to the centre where the main focus of the image is. This technique is more practical than using the rule of thirds because it allows the audience to follow the spiral and look at all of the image instead of just making them go straight to the main focus on a image. The Fibonacci spiral works so well because it is divided into perfect squares so each corner of the squares works as a key point for the spiral. Alot of pictures use this technique so that the audience will focus into the picture key point slowely instead of going straight to it. The fibonacci sprial is used to draw way focus at first then spiraling you in to the main focus of the image. The fibonacci sprial uses the principal of Fibonacci's sequence, the fibonacci sequence is a series of perfect numbers that for the perfect spiral.